使用Hugo搭建博客网站
基于Hugo和hugo-theme-next利用github page搭建自己的静态网站并开启评论功能。需要注意的是next主题使用的是yaml配置文件,和大部分主题用的toml文件语法不一样,不过文章里面遇到的一些问题对其它主题也能有参考作用。
关键词:Hugo Github Hugo-theme-next SSH LeanCloud Vercel
遇到的问题:
如何配置文章的最后修改时间?
如何不在首页显示全部内容?
如何激活评论模块?
如何创建archives界面?
如何配置图片路径?
如何自定义左上角的菜单?
如何添加友联?
如何确定网页布局是否正常?
升级主题后网站已运行时间是NAN?
……
初步使用
下载Hogo Extend, Git,Go
本次hugo版本: hugo v0.140.2-aae02ca612a02e085c08366a9c9279f4abb39d94+extended windows/amd64 BuildDate=2024-12-30T15:01:53Z VendorInfo=gohugoio
Hugo-theme-next: 4.6.3(20240722)
新建GitHub仓库
仓库名为github_user_name.github.io,权限为public,创建时readme或者git ignore都不需要选,建一个空白仓库就行。
建好后在setting里面选择main分支为GitHub page。等待github deploy完成后就可以用https://github_user_name.github.io访问博客网站了。(当然要先完成创建博客网站这步)
如果仓库名是其它的,也没问题。但是在config.yaml里面的baseurl要改成github_user_name.github.io/other_repo,不然很多样式文件是找不到的。
创建博客网站目录
在本地新建一个目录website或其它名字,右键“git bash here”,在git bash里输入 hugo new site Blog Blog就是本地的调试目录了。(推荐在OneDrive里面新建,这样就可以多端同步)
| |
创建归档页面
// 将archives文件夹拷贝到Blog目录
cp -r themes/hugo-theme-next/exampleSite/content/archives/ .
修改Config.yaml
| |
配置网站图标和头像
网站图标favicon,个人头像avatar位于:themes/hugo-theme-next/static/imgs。可以用把自己喜欢的图片剪裁(使用Windows出品的PowerToys或其它工具)成相应的大小,名称和imgs目录下的图片一样就行。比方说下载一个64x64的ico格式图片,剪裁成32x32,重命名为favicon_32_32_next.png,替代themes/hugo-theme-next/static/imgs/icons/下面的同名图片。
通过Github访问
在Windows上生成密钥并添加到GitHub
使用 Git Bash 或命令行打开终端窗口,输入ssh-keygen -t rsa -b 4096 -C "your_email@example.com",其中your_
email@example.com
输入为自己的邮箱。
按照提示键入您想要保存密钥的文件名和路径,可以一路回车使用默认设置。
登录到 GitHub 账户,并转到“Settings”中的“SSH and GPG keys”页面,点击“New SSH key”。title自定义,key需要打开"C:\Users\rao.ssh\id_rsa.pub",将内容复制进去。点击“Add SSH key”完成添加。
将网站推送到GitHub
注意如果本地开启了hugo server服务,那么需要先关闭。不然很多链接的都是localhost。再输入以下命令:
| |
配置默认文章目录等
参考themes/hugo-theme-next/archetypes/default.md。修改archetypes/default.md,每次hugo new文章时默认添加日期,目录,标签等。
注意的是如果用的是
如果是
(另外 themes/hugo-theme-next/exampleSite/content/post/下面也有很多新手引导的文章,非常值得看。或者直接从https://hugo-next.eu.org/demo看。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14+++ date = '{{ .Date }}' lastmod = '{{ .Date }}' draft = false title = '{{ replace .File.ContentBaseName "-" " " | title }}' categories=["测试", "{{ time.Format "2006-01" now}}"] tags = ["测试1", "测试2"] expand = false math = 'mathjax' mermaid = true +++ # {{ .Name }} 摘要: <!--more--> 将年月作为目录或者标签的话就可以自动将文章根据创建于“某年某月”来整理了。
其中很有意思的是日期设置:如果写作"{{ time.Format “2025-01” now}}",那么生成的就是60618-01而非2025-01。而且60618这个值是随时间递增的。
日期格式参考链接:https://gohugo.io/functions/time/format/
Hugo-theme-next如何让首页文章别展示层级标题
在 Hugo-Next 主题中,首页文章默认会显示完整的 Markdown 内容,包括所有层级的标题(如 ##、### 等)。如果你希望首页文章只显示摘要或部分内容,而不展示层级标题,可以通过以下方法实现(注意此答案来自AI,方法1亲测成功,其它两种供参考):
方法 1:使用摘要分隔符(推荐!直接在deafult.md里使用)
Hugo 支持通过摘要分隔符 (<!--more-->) 控制首页显示的内容。在文章中插入 <!--more-->,Hugo 会将其前面的内容作为摘要显示在首页,而隐藏后面的内容。
操作步骤:
编辑文章内容
在文章的 Markdown 文件中,找到你希望截断的位置,插入<!--more-->。例如:
方法 2:修改主题模板
如果你希望完全控制首页文章的显示方式,可以通过修改 Hugo-Next 主题的模板文件来实现。
操作步骤:
- 找到首页模板文件
首页模板文件通常位于以下路径:
| |
修改文章显示逻辑
在模板文件中,找到文章内容显示的部分(通常是{{ .Content }}),将其替换为只显示摘要的逻辑。例如:这里的
.Summary是 Hugo 提供的变量,会自动截取文章的前 70 个单词作为摘要。你可以通过配置调整摘要长度。配置摘要长度
在config.toml或config.yaml中,设置摘要的长度(以单词为单位):1summaryLength = 50
方法 3:自定义摘要内容
如果你希望手动控制每篇文章的摘要内容,可以在文章的 Front Matter 中定义 summary 字段。
操作步骤:
编辑文章 Front Matter
在文章的 Markdown 文件中,添加summary字段。例如:修改模板以显示自定义摘要
在首页模板文件中,使用{{ .Summary }}显示自定义摘要:1 2 3 4 5 6 7 8 9 10 11 12 13{{ range .Paginator.Pages }} <article> <h2><a href="{{ .RelPermalink }}">{{ .Title }}</a></h2> <div class="summary"> {{ if .Params.summary }} {{ .Params.summary }} <!-- 显示自定义摘要 --> {{ else }} {{ .Summary }} <!-- 显示自动生成的摘要 --> {{ end }} </div> <a href="{{ .RelPermalink }}">阅读更多...</a> </article> {{ end }}
如何显示更新时间?
方法1:添加lastmod
default.md里面添加lastmod = '{{ .Date }}'。但是要注意,如果lastmod的时间和date是一样的,那么就不会显示“更新于”。只有不一样时才会显示。
方法2:添加frontmatter配置
不需要在default.md里添加lastmod。只需要修改config/config.yaml,添加
注意:fileModTime要放在前面,表示优先使用文件修改时间作为最后更新时间。
激活评论模块
见参考链接:https://waline.js.org/guide
注意的是在waline3的下一个版本之后/comment就会被弃用,需使用/api/comment。目前网站配置的是2.15.8,但Vercel部署的是3.0。
注册LeanCloud,作为后端
LeanCloud主要是作为存储,免费1GB。注意选择国际版。
这一个注册很方便,按提示一步步走就行。最后获取到APP ID,APP Key 和 Master Key。
注册Vercel,作为前端
Vercel主要是获取Server URL,放到config/params.yam:waline配置项里。注意选择国际版。提前把GitHub主邮箱绑定成谷歌邮箱。
但是这个注册很难受,使用Github账号注册提示“This account requires further verification, Please contact registration@vercel.com to complete your registration.”。Github账号换绑了谷歌邮箱还是提示需要验证。没办法,只好写邮件。vercel团队的效率还挺高的,凌晨一点多就收到了邮件回复说能注册了。看了下,绑定邮箱还是学校的edu邮箱,提前换成谷歌邮箱应该就没问题了。
注意的是config.yaml主题配置serverURL需要填的是Domains选项里的域名,而非Deployment下面的。
另外,如果文章路径变了,评论也会消失。比如这片文章从content/post目录移到content/note目录后,原来的评论就没了。不过应该是能找回来的。
hugo-theme-next显示图片
之前写markdown时都是图片都是自动在md文件目录下的图片文件夹里,一开始也是将文件夹复制到post目录,本地看没问题,Hugo在生成网站时却不能正确链接文件。
因为Hugo并不是把post下的文件夹复制到public下的目录,而是拷贝static/目录下的文件到public目录下。
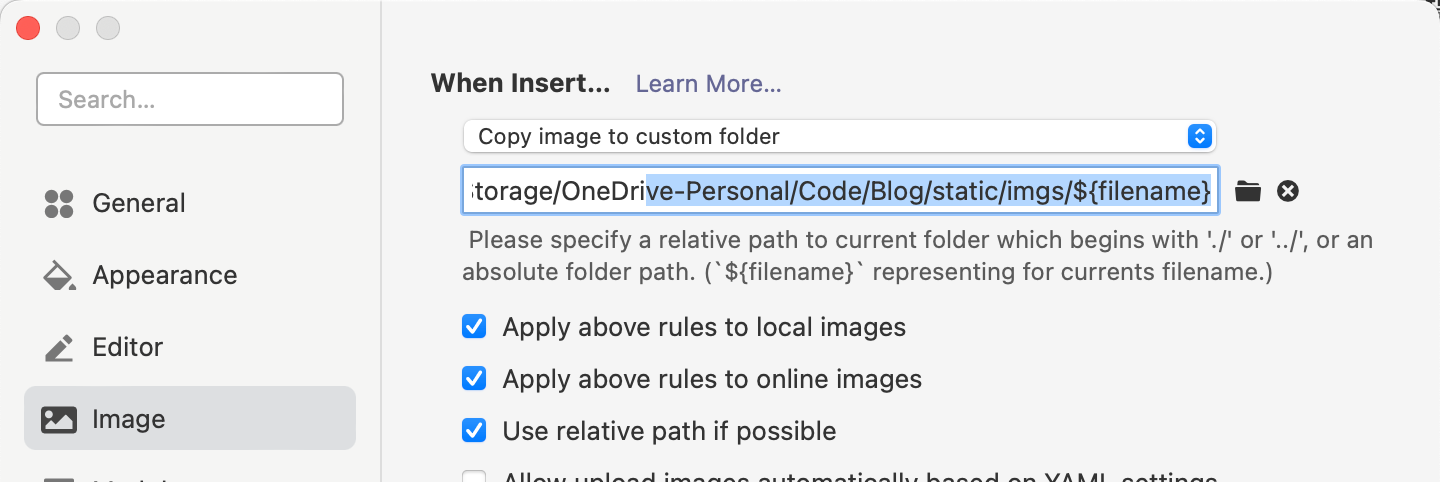
因此可以在Blog/static目录下新建imgs文件夹。为了管理方便,typora可以配置为复制图片时自动导入图片到Blog/static/imgs/${filename},

并且修改md文件里的图片为[image-20250107172313534](/imgs/${filename}/image-20250107172313534.png)。这样使用hugo命令生成网页后,图片就能正确显示了。
注意图片路径中间不能有空格。
不过在用typora写markdown时,默认存储的是本地的路径:,这样在编写时能够正常显示,但在发布前需要替换../../static/imgs为/imgs,而且这样在本地就不会显示了。

当然更方便的是使用图床,但是个人还是倾向于本地管理。
Hugo-theme-next自定义菜单
本来想找找看如何在侧边栏显示目录名称,无意间注意到官方demo站的左上角图标和默认生成的不一样。

于是开始看怎么配置这个板块。
增加列
板块的配置在menus.yaml,比方说添加question这个目录
| |
链接成时间线模式
pageref有如果写成/tags/问题/,那么它会自动链接所有带question标签的文章,并按照时间线显示,和archive类似:

如果要链接某个目录,改成/categries/问题/就行。
链接成文章模式
如果想让标签显示的和主页一样,显示标题和内容简介的话。可以在Blog的Content目录下新建一个文件夹question。
把MacBook air m1那篇文章移动到question文件夹。
修改params.yaml的mainSections: ["post", "question"], menus.yaml里修改question的pageref: /question。
运行Hugo server后界面就变成了:

注:Hugo的结构配置一般位于主题的layout文件夹:Blog/themes/hugo-theme-next/layouts。
添加友链
menus.yaml配置中添加如下配置:
将Blog/themes/hugo-theme-next/exampleSite/data/flinks.yaml复制到Blog/data目录下,可以自己修改增加友链。
将Blog/themes/hugo-theme-next/exampleSite/content/flinks.md复制到Blog/content目录下。
使用Hugo命令后就能自动生成友链界面了。
之后只需要修改flinks.yaml文件添加友情链接就行了。
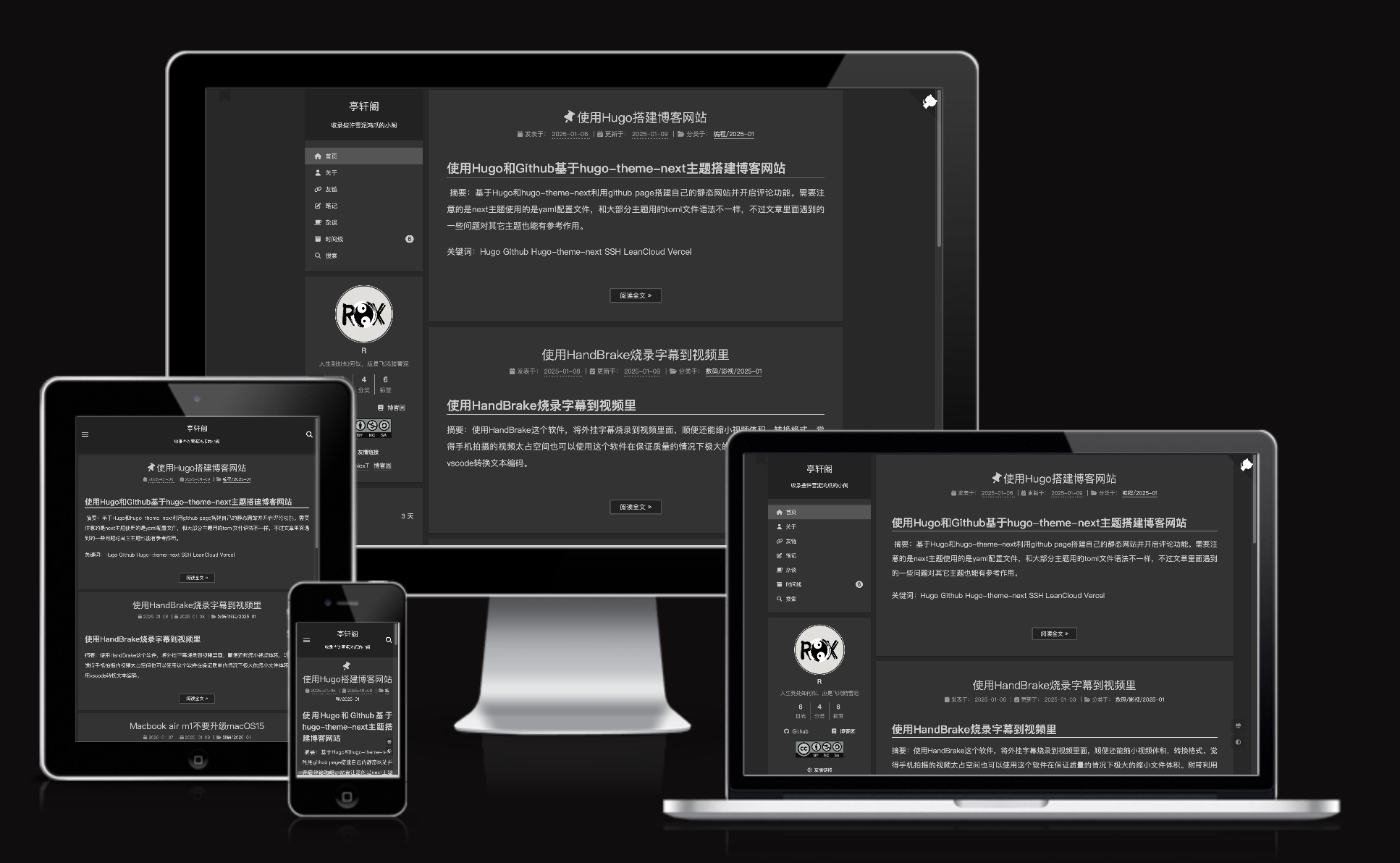
发现通过手机访问时主页右边留有大片空白
通过在线网站
其实可以通过https://ui.dev/网站来查看自己网页在电脑、平板、手机上的显示效果。

利用Safari浏览器的设计模式
Safari浏览器打开开发者模式:打开Safari设置 > 高级 > 勾选“在菜单栏中显示开发菜单”
点击菜单栏的“开发” > “进入响应式设计模式”(或按 Command + Option + R),安装了xcode可以选择设备。没有的话可以手动调整窗口大小。
升级主题后网站已运行时间是NAN?
本来网站“已运行”这个值是正常的,没想到升级完后它就变成NAN了。
GitHub项目的Q&A里找到主题计算已运行天数是根据“站点内所有的文章中的第一篇文章发表时间,然后就用当前的时间去比较得到的差值。”。找了半天原因,还是靠cursor一步步引导解决。
只需要找到:layouts/_partials/_funs/cal_siteinfo.html :把{{ $scratch.Set "last" .Date }}改成{{ $scratch.Set "last" (.Date.Format "2006-01-02T15:04:05-07:00") }},这样js就能正确识别时间,不会返回NAN了。
如果“最后更新于”一直显示“刚刚”,也可以把 “{{ $lastMod := default .Date .Lastmod }}”换成(.Date.Format "2006-01-02T15:04:05-07:00") (.Lastmod.Format "2006-01-02T15:04:05-07:00"),就能正常显示了。
参考链接
- Hugo官方地址:https://hugo.opendocs.io/getting-started/quick-start/
- 主题快速使用:https://github.com/hugo-next/hugo-theme-next-starter
- 主题效果地址:https://hugo-next.eu.org/demo/hello-world.html#more
- 建站步骤:https://www.haoyep.com/posts/windows-hugo-blog-github/
- waline官方操作链接:https://waline.js.org/guide/get-started/#leancloud-%E8%AE%BE%E7%BD%AE-%E6%95%B0%E6%8D%AE%E5%BA%93
- 评论功能:https://blog.lan-hui.com/post/2/
- 显示图片:https://jincheng9.github.io/post/hugo-add-img/